

React è un framework di sviluppo frontend molto popolare, mentre Firebase è una piattaforma di sviluppo di applicazioni mobili e web basata su cloud. In questo tutorial, vedremo attraverso dei passaggi, come creare una web app utilizzando React e Firebase. Sarai in grado di creare una semplice applicazione di gestione delle attività in cui gli utenti possono creare, leggere, aggiornare e eliminare attività.
Vedi Firebase: cos'è e come funziona
Innanzitutto, è necessario configurare un nuovo progetto React. Puoi creare facilmente un nuovo progetto React utilizzando il comando "create-react-app" da terminale:
npx create-react-app react-firebase-demo
cd react-firebase-demo
npm startDopo aver creato il progetto, assicurati di installare le dipendenze necessarie come Firebase e React Router:
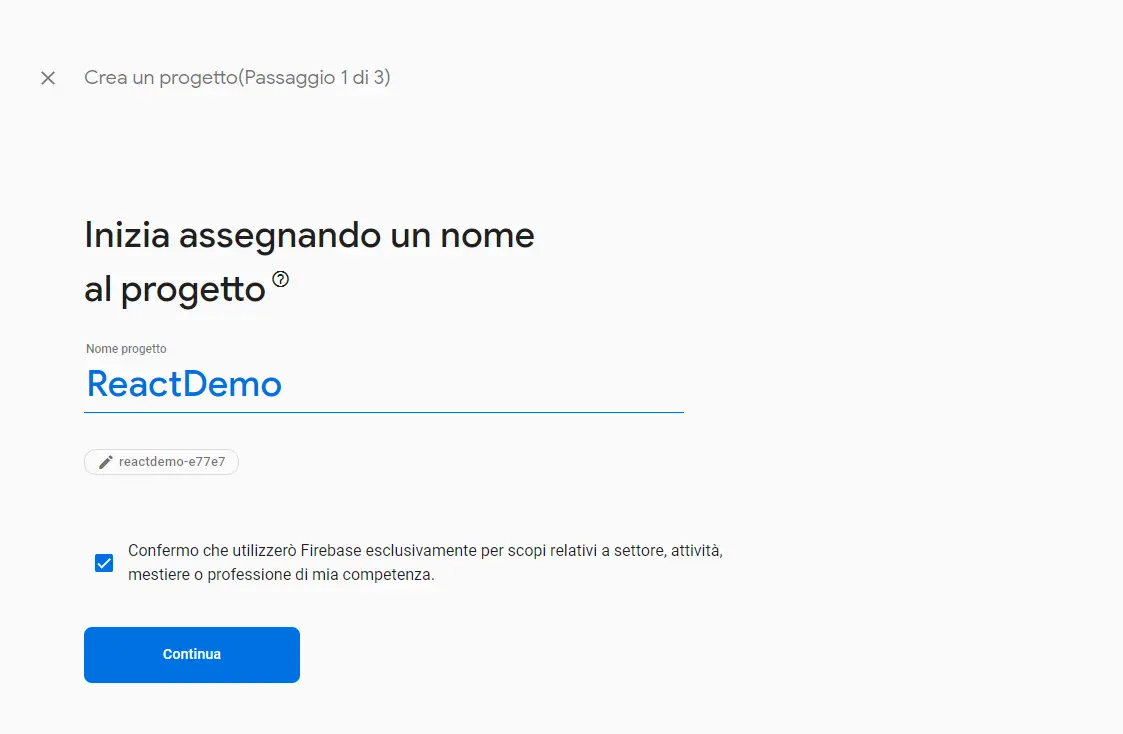
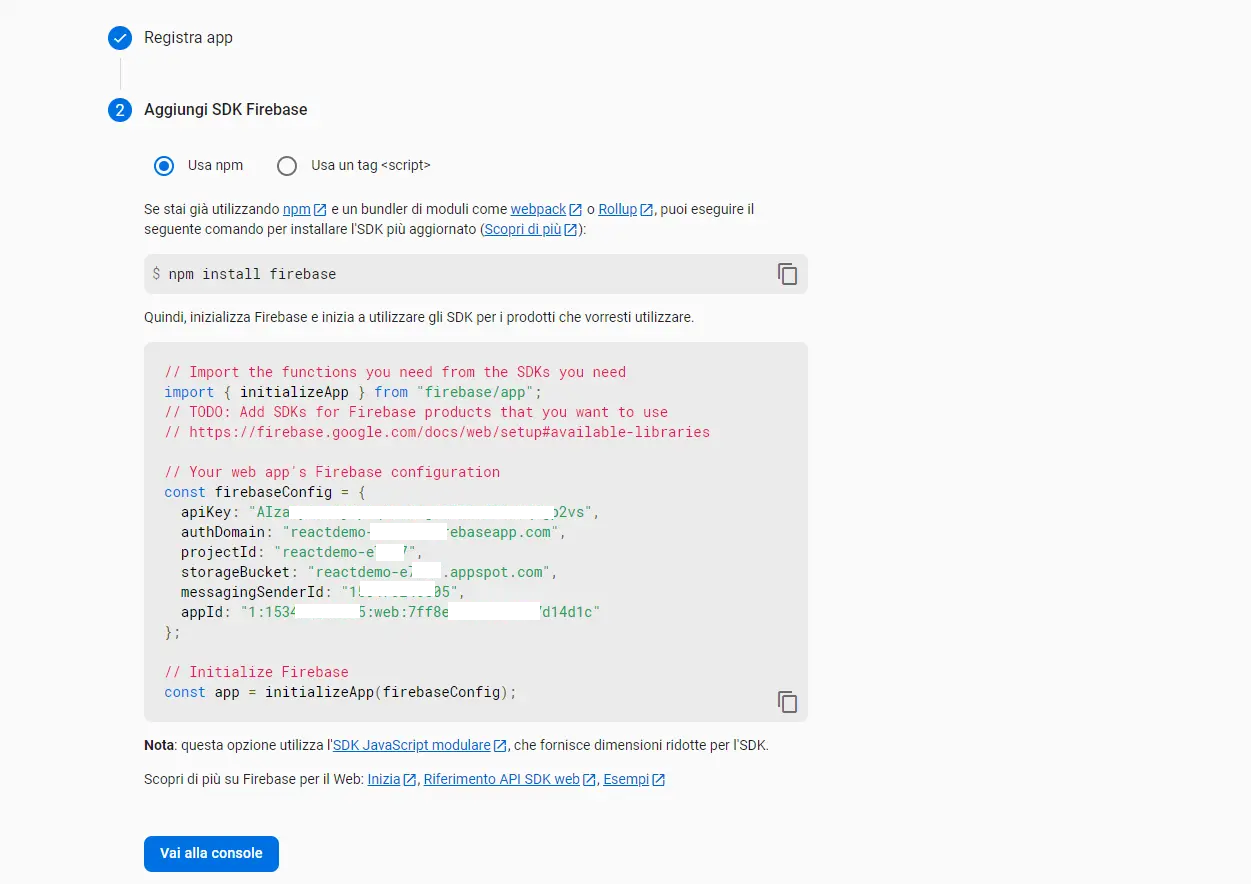
npm install firebase react-router-domDopo aver configurato il progetto React, è necessario configurare Firebase. Accedi al portale Firebase e crea un nuovo progetto seguendo i passaggi successivi.

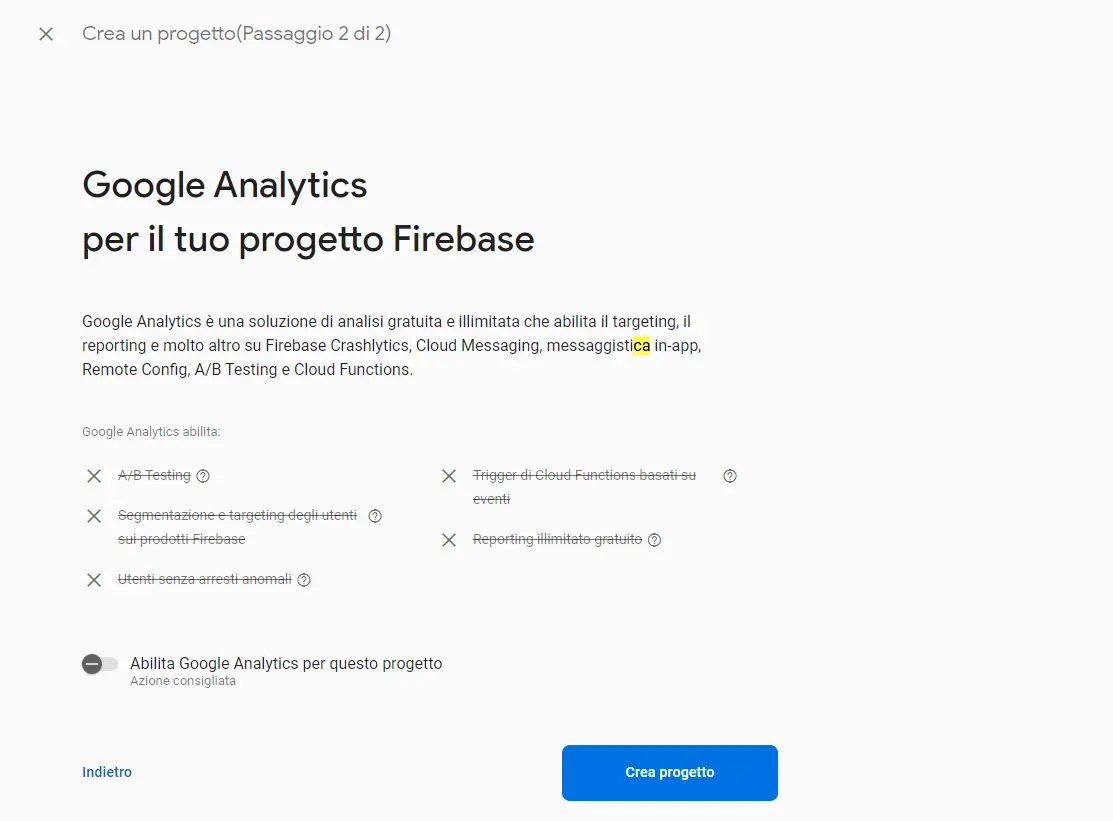
Step 2

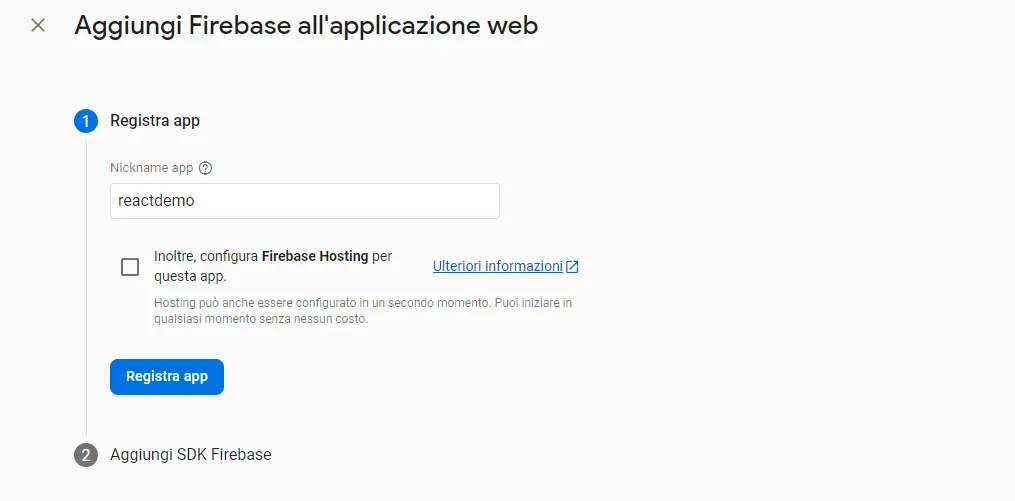
Step 3

Step 4

Alla fine otterrai la configurazione Firebase che dovrai utilizzare all'interno del tuo progetto React per interagire con Firebase.
Il primo passo per creare l'applicazione scelta, è creare i vari componenti React per le attività. Il primo componente mostrerà un elenco di attività e una form per aggiungere nuove attività. Utilizzando la libreria Firebase, puoi recuperare e aggiungere attività all'interno componente React. Creiamo un componente con il nome Task.js e inseriamo il seguente codice:
import React, { useState, useEffect } from 'react';
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
import 'firebase/compat/firestore';
import TaskPage from './TaskPage';
import { useNavigate } from "react-router-dom";
const firebaseConfig = {
apiKey: "AIzaSy*******************qOokk",
authDomain: "reactdemo-*****.firebaseapp.com",
projectId: "reactdemo-*****",
storageBucket: "reactdemo-******.appspot.com",
messagingSenderId: "1*********10",
appId: "1:***********10:web:aea*******fa7*******18eb7"
};
firebase.initializeApp(firebaseConfig);
const Tasks = () => {
const [tasks, setTasks] = useState([]);
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
const navigate = useNavigate();
useEffect(() => {
const unsubscribe = firebase.firestore().collection('tasks').onSnapshot(snapshot => {
setTasks(snapshot.docs.map(doc => ({ id: doc.id, ...doc.data() })));
});
return unsubscribe;
}, []);
const handleSubmit = async e => {
e.preventDefault();
await firebase.firestore().collection('tasks').add({ title, description});
setTitle('');
setDescription('');
};
const handleDelete = async id => {
await firebase.firestore().collection('tasks').doc(id).delete();
};
const onUpdate = async (id, newTitle, newDescription) => {
await firebase.firestore().collection('tasks').doc(id).update({title:newTitle, description:newDescription})
}
return (
<>
<form onSubmit={handleSubmit}>
<input type="text" value={title} onChange={e => setTitle(e.target.value)} />
<input type="text" value={description} onChange={e => setDescription(e.target.value)} />
<button type="submit">Add Task</button>
</form>
<ul>
{tasks.map(task => (
<li key={task.id} id={task.id}>
{task.title} {task.description}
<button onClick={() => navigate("/tasks/"+task.id)}>Edit</button>
<button onClick={() => handleDelete(task.id)}>Delete</button>
</li>
))}
</ul>
<br />
<TaskPage tasks={tasks} onUpdate={onUpdate} onDelete={handleDelete}/>
</>
);
};
export default Tasks;Oltre alla funzionalità di inserimento, è necessario aggiungere anche funzionalità di aggiornamento e cancellazione. Creiamo un nuovo componente React per l'aggiornamento e l'eliminazione delle attività, utilizzando i metodi forniti dalla libreria Firebase. Quindi creiamo un nuovo componente chiamato Task.js e inseriamo il seguente codice:
import React, { useState } from 'react';
const Task = ({ id, title, description, onDelete, onUpdate }) => {
const [isEditing, setIsEditing] = useState(false);
const [newTitle, setNewTitle] = useState(title);
const [newDescription, setNewDescription] = useState(description);
const handleDelete = () => {
onDelete(id);
};
const handleUpdate = () => {
onUpdate(id, newTitle, newDescription);
setIsEditing(false);
};
return (
{isEditing ? (
setNewTitle(e.target.value)} />
setNewDescription(e.target.value)} />
Save
setIsEditing(false)}>Cancel
) : (
{title}
setIsEditing(true)}>Edit
Delete
)}
);
};
export default Task;Questo componente utilizza lo stato locale per gestire la modalità di modifica di una singola attività. Se la modalità di modifica è attiva, viene mostrato un form con i campi "title" e "description" ed i pulsanti "Save" e "Delete". In caso contrario, viene mostrato solo il titolo dell'attività e i pulsanti "Edit" e "Delete". Quando l'utente modifica una attività e clicca su "Save", viene chiamata la funzione "onUpdate" passata come props dal componente Tasks per aggiornare lo stato dell'elenco delle attività. Se invece l'utente clicca su "Cancel", la modalità di modifica viene disattivata senza alcuna modifica allo stato.
Il componente "Task" accetta le seguenti props:
id: l'ID dell'attività
title: il titolo dell'attività
description: la descrizione dell'attività
onDelete: una funzione da chiamare quando l'utente clicca sul pulsante "Delete"
onUpdate: una funzione da chiamare quando l'utente clicca sul pulsante "Save" dopo aver modificato l'attività. La funzione accetta tre parametri: l'ID dell'attività, il nuovo titolo e la nuova descrizione.
Ultimo passo è quello di eseguire prima la build del progetto React e l'avvio dell'applicazione. Da terminale eseguiamo i seguenti comandi:
#build dipendenze:
npm install
#avvio applicazione
npm start
L'applicazione React di default si avvia sulla porta 3000: http://localhost:3000In questo tutorial, hai imparato come creare una web app utilizzando React e Firebase. Speriamo che tu abbia apprezzato questo tutorial e che ti abbia aiutato a comprendere come utilizzare queste tecnologie per creare applicazioni web complesse. Ricorda che questo è solo un esempio e che puoi utilizzare queste tecnologie per creare molte altre applicazioni web interessanti e utili.
Il codice sorgente completo lo trovi su Github.