

Basato sul framework Web .NET, Blazor utilizza la configurazione WebAssembly con Mono, consente ai programmatori .NET Framework di sviluppare applicazioni Web moderne e altamente funzionali.
Inoltre consente agli sviluppatori di progettare codice interattivo usando C# al posto di JavaScript. È ricco di numerosi componenti che sono abbastanza simili al framework React o Angular. Nessun vincolo invece per la programmazione back-end, in quanto gli utenti possono utilizzare qualsiasi tecnologia.
I componenti Blazor vengono scritti in oggetti C# e successivamente vengono compilati su assembly .NET. Gli assembly .NET sono responsabili delle funzioni di output e input e gestiscono gli eventi dell’utente mantenendo l'interfaccia utente. I componenti Blazor funzionano come un specie di contenitore che continete tutti gli oggetti condivisi, ri-utilizzati e distribuiti su più app.
Vengono dichiarati nei files di markup con estensione .razor che contengono gli elementi HTML insieme al codice C# responsabile della gestione degli eventi e del rendering HTML.
La sua potenzialità può essere dimostrata dal fatto che gli sviluppatori (front-end) non hanno bisogno di conoscenze JavaScript per scrivere codice. Consente loro di utilizzare C# e incapsulare il codice riutilizzando gli elementi dell'interfaccia utente Web.
Attualmente, Blazor ha due modelli di hosting: Blazor Server e Blazor WebAssembly.
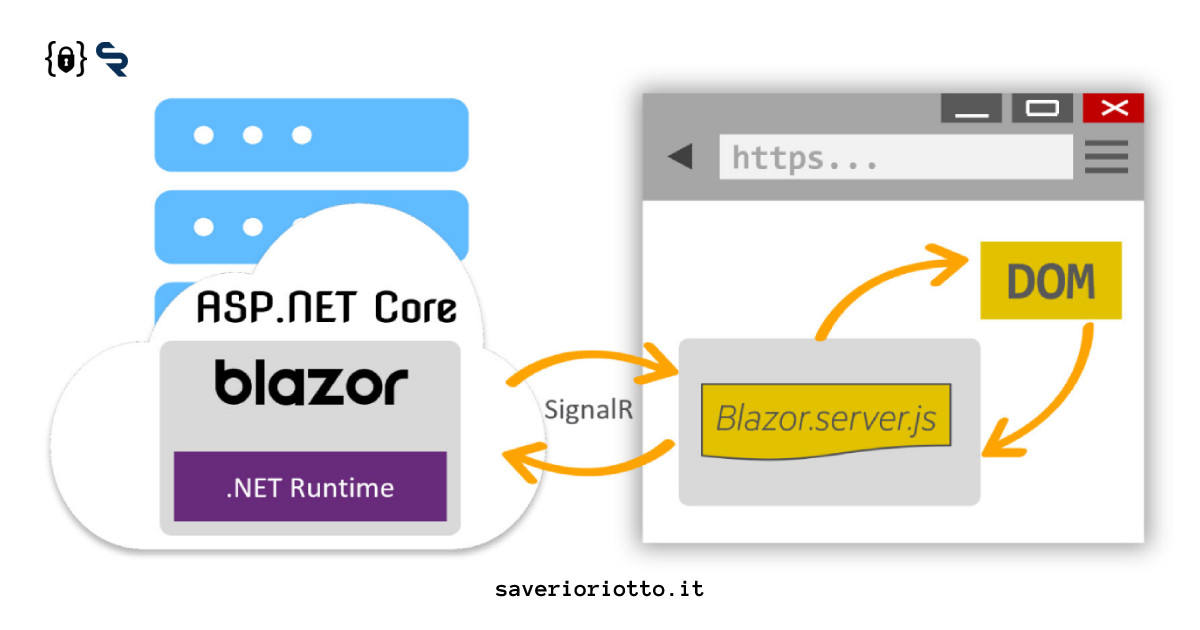
Il Blazor Server consente l'esecuzione delle applicazioni sul lato server. Tutte le modifiche vengono apportate tramite una connessione SignalR, inclusi layout, gestione degli eventi e modifiche JavaScript.
D'altra parte, Blazor WebAssembly facilita l'esecuzione delle applicazioni sul lato client con l'aiuto di WebAssembly. Inoltre, se è necessario il rendering lato server, è possibile eseguirlo con il server Blazor oppure utilizzare un'app API separata.
Pertanto, gli sviluppatori possono creare facilmente applicazioni singole o multiple utilizzando Blazor e non è necessario disporre di un'applicazione separata come JavaScript.
Nel modello di hosting lato server (Blazor lato server), Blazor viene eseguito nel server dall'interno di un'app ASP.NET Core. Gli aggiornamenti dell'interfaccia utente, la gestione degli eventi e le chiamate JavaScript vengono gestiti tramite una connessione SignalR.
Nel modello lato client (Blazor WebAssembly), l'app Blazor, le relative dipendenze e il runtime .NET vengono scaricati nel browser e l'app viene eseguita direttamente nel thread dell'interfaccia utente del browser. Tutti gli aggiornamenti dell'interfaccia utente e la gestione degli eventi avvengono all'interno dello stesso processo.
Vedi tutorial su come "Creare una web app in tempo reale con Blazor e SignalIR".
Nel tentativo di Microsoft di unificare il codice migliorando l’esperienza di sviluppo, anche Blazor va a toccare il progetto MAUI permettendo di integrare componenti realizzate in Blazor all’interno di app Mobile e Desktop realizzate con MAUI.
Tutti gli attuali browser moderni ora supportano WebAssembly. Consente uno sviluppo efficiente e agile con una struttura di codice basata su C#, riducendo la necessità di JavaScript. Consente inoltre lo sviluppo Web full-stack con un team .NET. Le startup e le aziende possono trarre vantaggio dalla sua capacità di creare team di sviluppo più piccoli ed efficienti.